Dạo này có thuật ngữ mới “lowcode” nên mình cũng đú theo trend – Hôm nay mình làm luôn 1 bài về cách gọi API của API Gateway (API-GW) mà không cần code nhiều! Đúng nghĩa đen của low code luôn nhỉ!
Nếu nói tới serverless trên AWS thì không thể thiếu tới dịch vụ API-Gateway của AWS. Tuy đây là dịch vụ cũng ra lâu rồi nhưng các bài viết và hướng dẫn khá ít.
Như các bạn đã biết, để gọi được 1 API dạng SOAP/REST thì cần khởi tạo nhiều object, thư viện các kiểu, chưa kể là độ tương thích, ổn định cao ko, hay gặp các lỗi lặt vặt (CORS, request, response, header,…)! Như vậy việc tự code, tìm tòi với người ít kinh nghiệm quả là ác mộng.
Cũng may sao, AWS API-GW có cung cấp sẵn bộ SDK Generator để hỗ trợ client gọi tới API-GW dễ ràng nhất, lúc này việc của mình là quan tâm tới business logic code, chứ ko phải tốn nhiều thời gian cho cấu hình thư viện,…
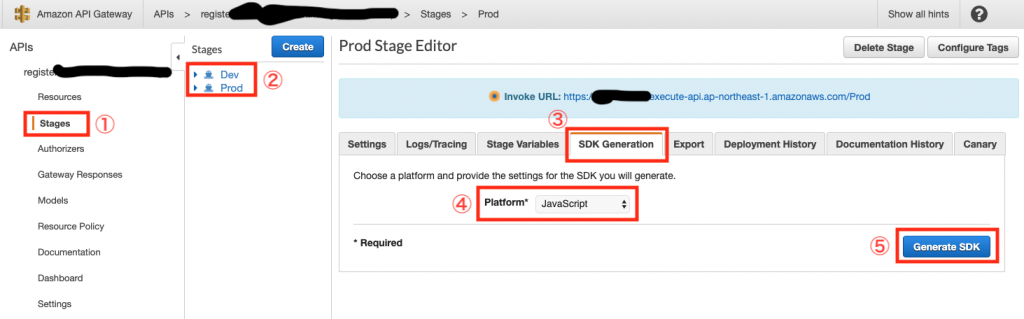
Để làm được việc này, đầu tiên các bạn cần tạo API trong API-GW (xem cách tạo tại đây), tiếp theo vào làm các bước theo hình sau:

① Chọn Stages của API đó
② Chọn Stage mà bạn cần gọi API tới, như trong ví dụ của mình là stage Prod.
③ Chọn vào tab SDK Generation
④ Chọn loại ngôn ngữ lập trình mà client của bạn dùng. Hiện tại hỗ trợ: Android, Javascript, iOS, Java và Ruby. Vì phần lớn mọi người dùng web nên mình sẽ chọn Javascript làm ví dụ. Các loại ngôn ngữ lập trình khác cũng tương tự như vậy nhé!!!
⑤ Chọn Generate SDK và bạn sẽ tải được về SDK cho API của bạn đã tạo và deploy với stage mà bạn chọn. Như mình là stage Prod.
Tiếp theo bạn giải nén file đó ra và xem thử có gì nhé!
Thư mục được giải nén tên là apiGateway-js-sdk, trong đó bao gồm 1 thư mục chứa các thư viện cần thiết để gọi API của API-GW. Vì thế khi các bạn đưa vào code project của bạn, bạn phải copy toàn bộ thư viện đó vào để đảm bảo chạy ổn định nhất nhé!
Tiếp theo là file apigClient.js. File JS này là file đã có sẵn các hàm giúp bạn gọi API của API-GW, các bạn chỉ cần import file này + các thư viện trong thư mục lib vào file HTML/Javascript của bạn là dùng được.
1. Import thư viện cần thiết:
<blockquote class="wp-block-quote"><p><script type="text/javascript" src="lib/axios/dist/axios.standalone.js"></script> <script type="text/javascript" src="lib/CryptoJS/rollups/hmac-sha256.js"></script> </p><p><script type="text/javascript" src="lib/CryptoJS/rollups/sha256.js"></script> </p><p><script type="text/javascript" src="lib/CryptoJS/components/hmac.js"></script> </p><p><script type="text/javascript" src="lib/CryptoJS/components/enc-base64.js"></script> </p><p><script type="text/javascript" src="lib/url-template/url-template.js"></script> </p><p><script type="text/javascript" src="lib/apiGatewayCore/sigV4Client.js"></script> </p><p><script type="text/javascript" src="lib/apiGatewayCore/apiGatewayClient.js"></script> </p><p><script type="text/javascript" src="lib/apiGatewayCore/simpleHttpClient.js"></script> </p><p><script type="text/javascript" src="lib/apiGatewayCore/utils.js"></script> </p><p><script type="text/javascript" src="apigClient.js"></script></p></blockquote>2. Tiếp theo khởi tạo object của apigClientFactory:
var apigClient = apigClientFactory.newClient();Nếu như các bạn có Access Key/Secret Key hoặc Session Token khi login bằng Cognito, thì có thể khỏi tạo như sau:
var apigClient = apigClientFactory.newClient({
accessKey: 'ACCESS_KEY',
secretKey: 'SECRET_KEY',
sessionToken: 'SESSION_TOKEN', //OPTIONAL: If you are using temporary credentials you must include the session token
region: 'eu-west-1' // OPTIONAL: The region where the API is deployed, by default this parameter is set to us-east-1
});Hoặc bằng API-GW key:
var apigClient = apigClientFactory.newClient({
apiKey: 'API_KEY'
});Rồi sau đó chỉ việc tạo các parameter, body tương ướng với API của bạn:
var params = {
//This is where any header, path, or querystring request params go. The key is the parameter named as defined in the API
param0: '',
param1: ''
};
var body = {
//This is where you define the body of the request
};
var additionalParams = {
//If there are any unmodeled query parameters or headers that need to be sent with the request you can add them here
headers: {
param0: '',
param1: ''
},
queryParams: {
param0: '',
param1: ''
}
};
apigClient.methodName(params, body, additionalParams)
.then(function(result){
//This is where you would put a success callback
}).catch( function(result){
//This is where you would put an error callback
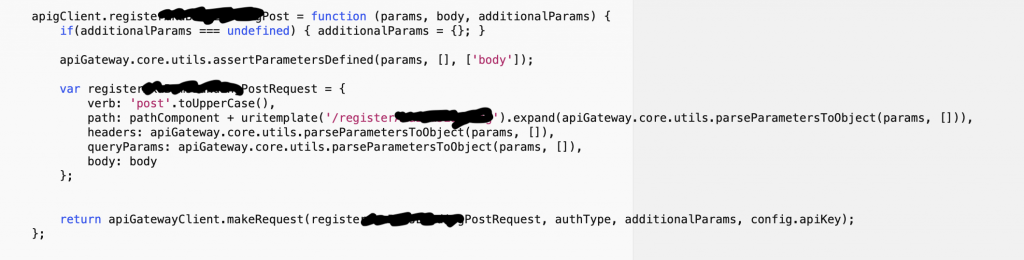
});3. Cuối cùng là gọi hàm trong file apigClient.js để gọi API. Nếu mở file apigClient.js ra, các bạn sẽ thấy API-GW đã tự tạo ra các hàm tương ứng với API mà bạn đã tạo trong API-GW. Ví dụ như hình dưới:

Và có thêm file README.md dành cho những ai đọc bài mình viết bằng tiếng Việt mà ko hiểu 😀 Các bạn có thể chọn các đọc tiếng Anh =]]]]]
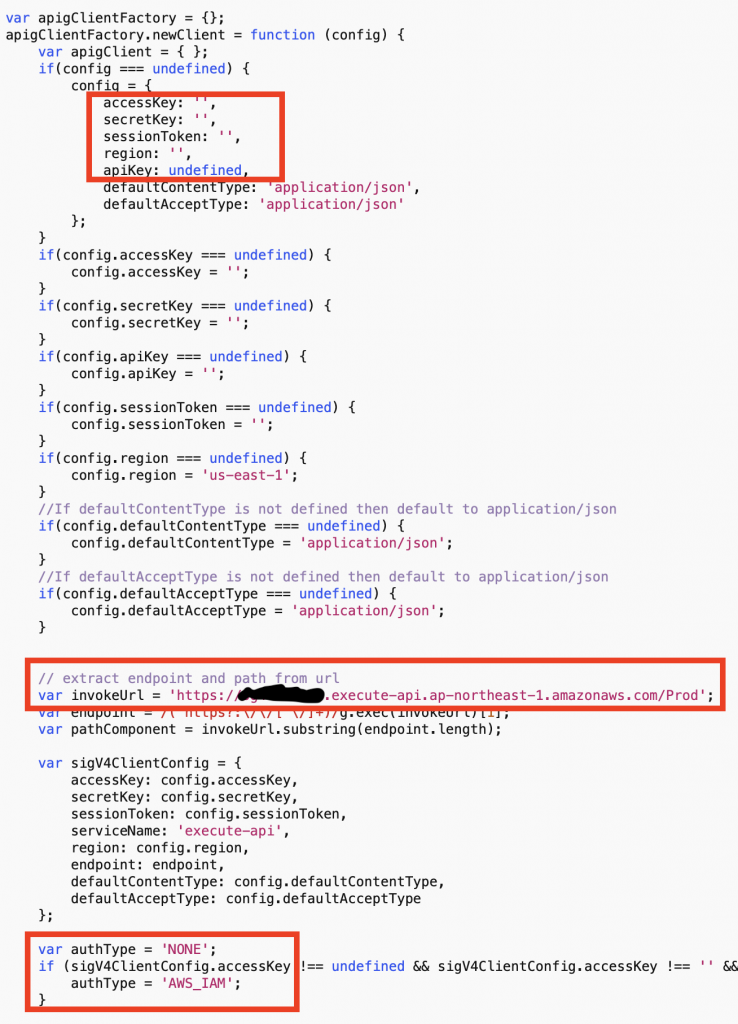
Hehe đùa chút thôi. Còn 1 điểm nữa, chắc các bạn cũng thắc mắc tại sao SDK lại biết phải gọi tới API nào của mình đúng ko??? Các bạn hãy mở file apigClient.js ra, kiếm tới phần đầu sẽ thấy có 1 số thông tin configuration có sẵn, SDK Generation đã tự động thêm vào cho mình như hình dưới.

Giải thích thì dài dòng nhưng có đúng như mình nói ko các bạn, đúng nghĩa là “Lowcode” mà nhỉ :D. Chỉ vài cú lick là có thể call API thoải mái, ko phải suy nghĩ gì.
Chúc các bạn làm và học vui với AWS!!!